UIPickerView Example Introduction
In the Previous example we have learned about how to implement iOS DatePicker Example using swift. UIDatePicker is the Custom subclass of UIPickerView .In this tutorial we will see about how to implement UIPickerView Example using swift.
UIPickerView object is used to show the one or more set of values using spinning-wheel or slot-machine metaphor. Users can select values by rotating the wheels so that the desired row of values aligns with a selection indicator.The main use of UIPickerView object is to select multiple values as drop-down box in the web.
This Example has written in swift so, you must need Xcode 6 or greater version to run this application.
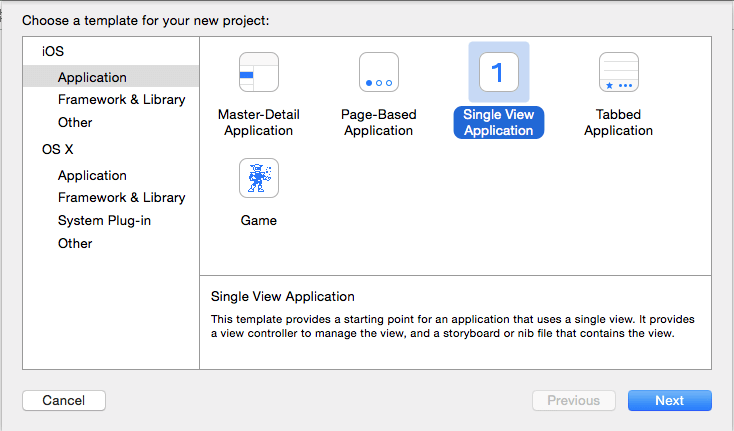
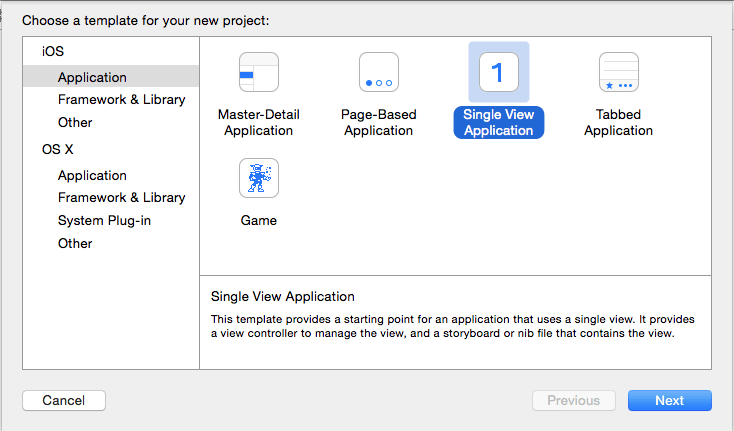
Open the Xcode to Create a new single view application,
Then enter the product name as “UIPickerView Example” after that fill out the Organization Name, Organization Identifier and select the “Swift” in the language field.Please leave the ‘Use Core Date’ field as unselected because we are not using that feature in this project.Click next and save the project.
Adding UIPickerView into storyboard
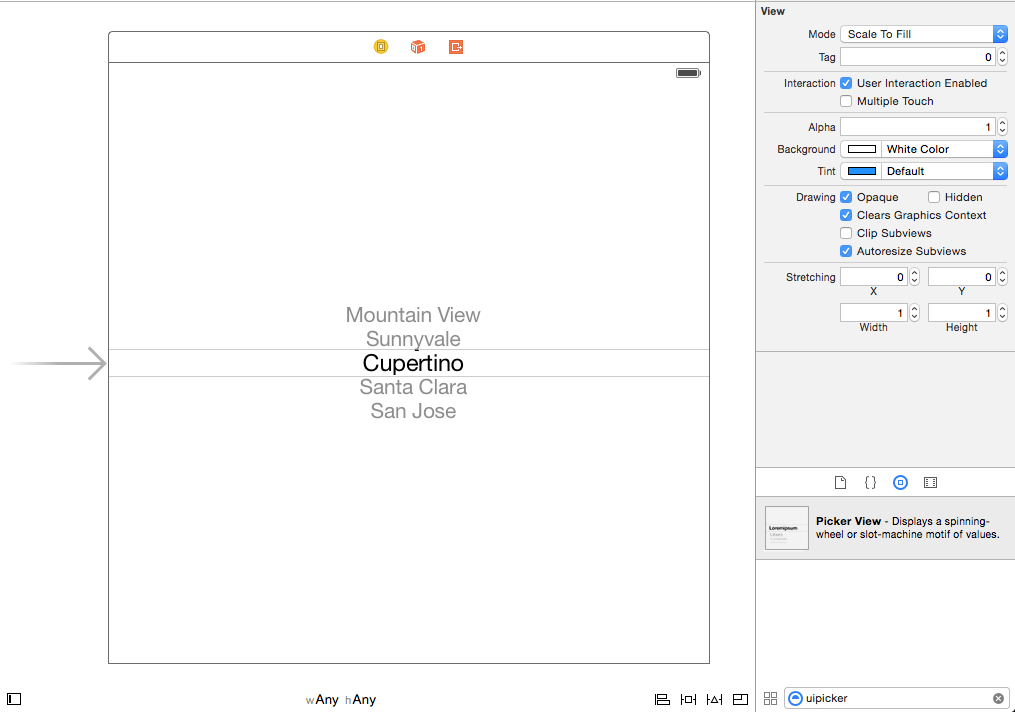
Next click Main.storyboard file, the interface builder will load the UI, then select the UIPickerView object from object library, drag into the superview of viewcontroller, it will looks like below.
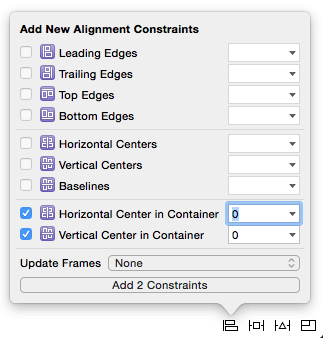
Now, center align the UIPickerView object by selecting the align label listed in the bottom of the storyboard view. Click the check box of Horizontal center in container and Vertical center in container then select the “Add 2 Constraints” button as shown in the below.Now iOS UIPickerView added into center of the view, it will works fine with all the iPhone and iPad.
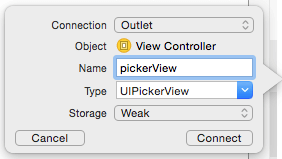
Next, Select the Assistant Editor and create IBOutlet for UIPickerView object by holding the control button and click the UIPickerView object then drag into the ViewController.swift file.It will open a popup view like below then enter the Name as “pickerView” and click Connect.
Connecting UIPickerView Datasource and Delegates
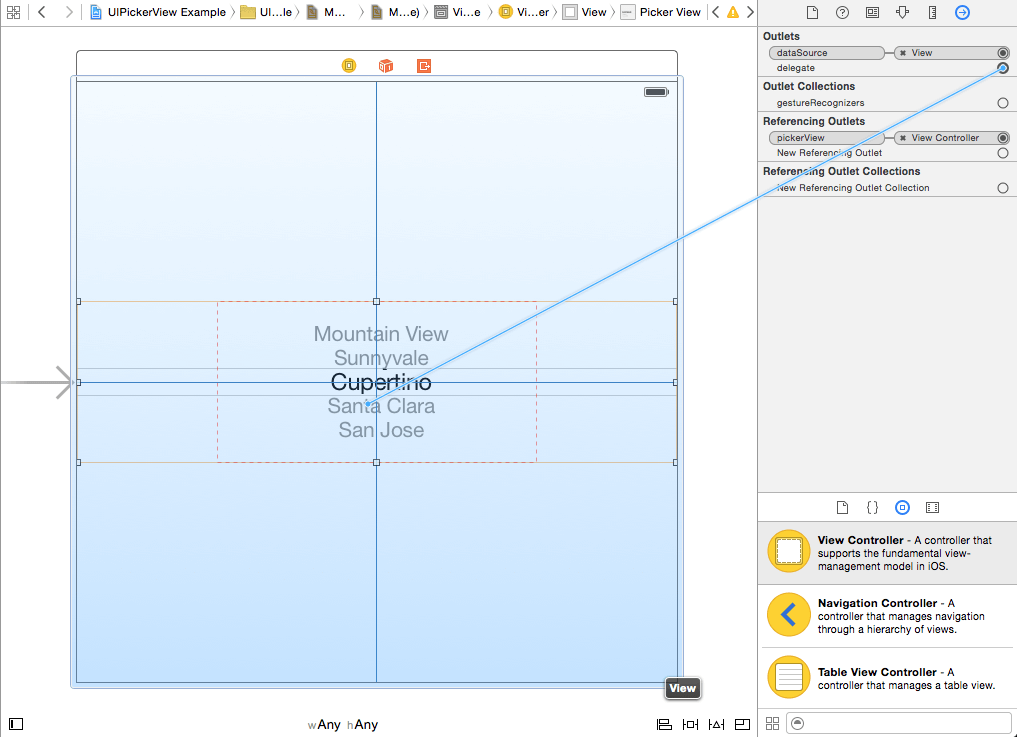
Then, go to the Main.storyboard file, select the show connections inspector tab, then click the UIPickerView and add the delegate and datasource for UIPickerView as shown in the below.
Next, select the ViewController.swift file. UIPickerView needs delegates and datasource which we can add like below.
class ViewController: UIViewController, UIPickerViewDataSource, UIPickerViewDelegate
We have to set the value as self for UIPickerView delegate and datasource, and create a datasource for to set the pickerview, here we have used pickerDataSource array as datasource.
var pickerDataSource = ["White", "Red", "Green", "Blue"]
override func viewDidLoad() {
super.viewDidLoad()
self.pickerView.dataSource = self
self.pickerView.delegate = self
}
Actually the above code used to set ViewController instance as the datasource and delegate of the Picker View.
Now, we have to implement the appropriate UIPickerView delegate methods.
func numberOfComponentsInPickerView(pickerView: UIPickerView) -> Int { return 1 }
func pickerView(pickerView: UIPickerView, numberOfRowsInComponent component: Int) -> Int {
return pickerDataSoruce.count
}
func pickerView(pickerView: UIPickerView, titleForRow row: Int, forComponent component: Int)
-> String!
{ return pickerDataSource[row] }
The numberOfComponentsInPickerView method used for the number of columns in the picker element.
The numberOfRowsInComponent method used for the number of rows of data in the UIPickerView element so we return the array count.
The pickerView:titleForRow:forComponent: method used for the data for a specific row and specific component.
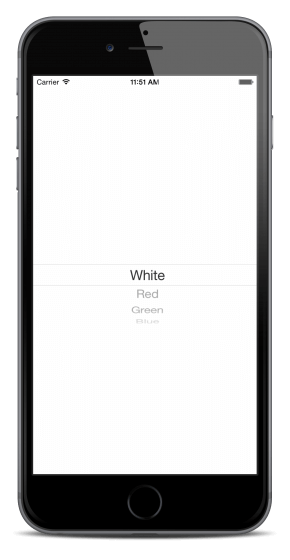
Next, Build and Run the application where you will get the output like below.

Detecting UIPickerView selected Row
When selected UIPickerView row the below delegate method will be called, here we have changed the background color of uiview corresponding to the UIPickerView selected row values.
func pickerView(pickerView: UIPickerView, didSelectRow row: Int, inComponent component: Int) {
if row == 0 {
self.view.backgroundColor = UIColor.whiteColor()
} else if row == 1 {
self.view.backgroundColor = UIColor.redColor()
} else if row == 2 {
self.view.backgroundColor = UIColor.greenColor()
} else {
self.view.backgroundColor = UIColor.blueColor()
}
}
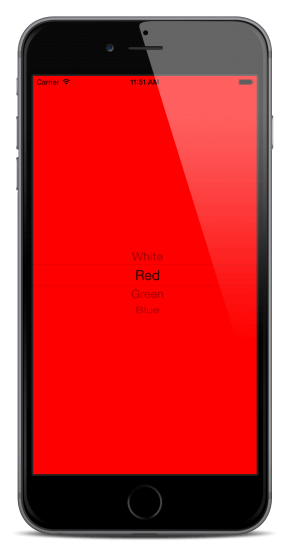
Now, select the pickerview row value as “Red”, you will get the output like below.
Adding More Components into UIPickerView
Now, Let’s add more components into UIPickerView.
First step is we have to change the datasource as multi-dimensional instead array of simple-dimensional array as like below.
var pickerDataSource = [["1", "2", "3", "4"], ["A", "B", "C", "D"], ["a", "b", "c", "d"]]
override func viewDidLoad() {
super.viewDidLoad()
self.pickerView.dataSource = self
self.pickerView.delegate = self
}
and also have to change the numberOfComponentsInPickerView method like below.
func numberOfComponentsInPickerView(pickerView: UIPickerView) -> Int
{
return 3
}
here we have returned 3, because pickerDataSource multi-dimensional array count is 3.
Next, change the pickerView:titleForRow:forComponent: method
func pickerView(pickerView: UIPickerView, titleForRow row: Int, forComponent component: Int)
-> String!
{
return pickerDataSource[component][row]
}
Then, Build and Run the application you will get the output like below.
Download the Source Code for this iOS UIPickerView Example here.








Leave a Reply