We can divide the mobile application development into native, hybrid, and web. Hybrid and Web developers are only familiar with HTML5, CSS, and JS. After the PhoneGap/Cordova native API access web developers can able develop their own mobile applications with the support of modern mobile web UI frameworks.
There are many mobile web UI frameworks available in the market, here we will discuss the top mobile web UI frameworks, all mobile web UI frameworks are aims to clean design and fast performance of mobile web applications.
The main reason many developers are targeting to create hybrid mobile applications is adding support for multiple platforms with a single code base and also you can use that application for mobile web too. In detail just you can create that web application as a regular mobile web application with a responsive supported one that will fit with different types of screen sizes by using controls/components provided in the HTML5 Mobile web UI frameworks
Still, many of them are confused about how the web application will access the native API, for example, if you accessing the native camera from the web need integrate your application with PhoneGap/Cordova which loads your web application in webview and also needs to add set of JavaScript code which acts as the bridge between HTML5 UI and Native API’s. The main advantage of using this framework is portability which means running the same code on different platforms like Android, iOS & Windows Phone.
So using this framework anyone who has a decent knowledge of HTML5, CSS, and JavaScript can develop their own mobile application which supports most of the platforms using this existing framework.
There are so many Mobile UI Frameworks available in the market, But here I have been limited to explaining only the top best six Mobile UI frameworks which were good enough to make a complete mobile application.
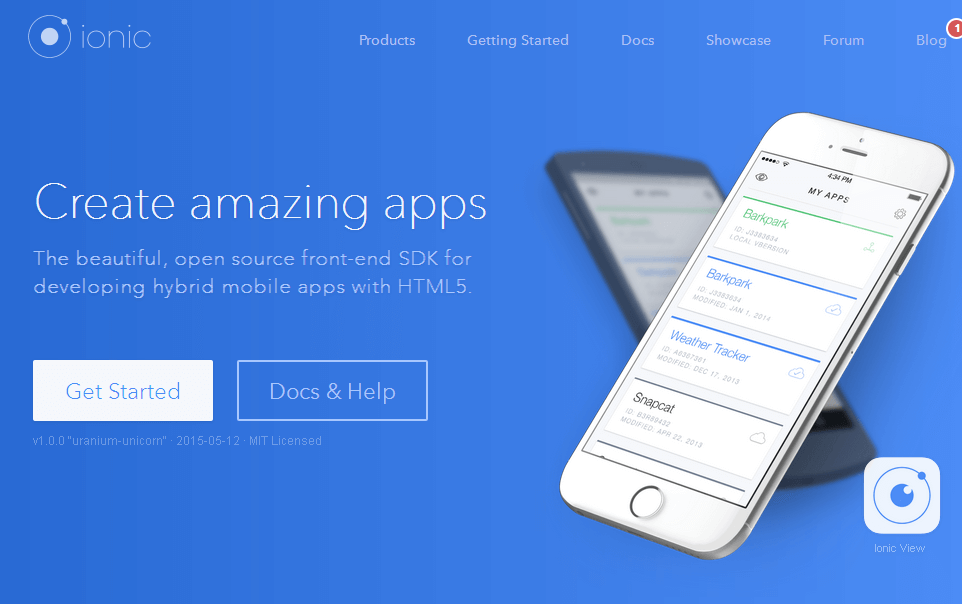
1. Ionic Framework
Ionic framework is a beautiful and open-source SDK to develop mobile apps, sites & progressive web apps. Ionic currently supports react, angular and Vue, the current version of ionic is v6, all the latest versions are similar to v2 but there is a lot of difference between v1 and v2 versions.
Using ionic you can easily integrate Cordova Native API’s using ngCordova or ionic native, Here ngCordova supports only ionic 1.0 and ionic native supports ionic 1.0 and ionic 2.0.
Ionic Framework provides easy-to-use command-line tools like Cordova/PhoneGap does, so you can easily add plugins, and platforms and run applications on any platform you are running like Windows, Mac OS, and Linux.
Also, the ionic framework provides native-like UI components for example if you are running the ionic application on the android device it looks like an android native component vice-versa it will look with iOS and Windows Platforms.
ionic-framework is developed with SASS pre-processor so it provides highly optimized design and beautiful in-build theme support.
Official Website: ionic framework
High-Level Overview:
- Ionic is not only a framework it provides an ecosystem like ionic CLI, ionic creator, ionic push, ionic native, ionic lab, ionic view, and ionic cloud.
- Ionic supports React, Angular & Vue.
- Already many more live applications build with the ionic framework and the ionic community is a great added advantage for the ionic framework.
- the best performance and native looks and feel compare to any other framework available in the market.

Onsen UI
Onsen UI framework is an open-source framework that was built by Asia Corp, it is created by using HTML5, CSS, and JavaScript mainly designed to work with PhoneGap and Cordova-based applications. It can also support React, Angular, and Vue.
Onsen UI provides more User Interface components which having the most beautiful UI look and feel. If you are a JQuery mobile user you can easily use this framework with the existing knowledge.
It provides a theme editor so users can able to modify the theme of onsen UI components as per their interest. Above all onsen, UI provides a powerful platform for the online and local editors which is called monaca.
Official Website: Onsen UI

Framework 7
Framework 7 which was built by iDangero.us an open-source framework and supports React, Angular, Vue, and svelte, this framework7 has been one of the best choices for developing iOS apps. Now that it also offers Android support too, it provides native looks and feels for iOS and Android platforms. Framework 7 provides more UI components with a lot of features like native scrolling, animation, and material design support.
Official Website: Framework 7

Kendo UI Mobile
Kendo UI mobile is the mobile web and hybrid application development framework, it is a choice of enterprise framework which a lot of basic and enterprise components. Kendo UI mobile is part of the most familiar Kendo UI framework which was built by Telerik a well-known product development company. Kendo UI provides one of the best visualization libraries. It supports Angular, Reacts, Vue, and jQuery. It also includes a built-in theme builder to help tailor the look and feel of a mobile app UI in a desired manner.
Official Website: Kendo UI Mobile

TouchStone JS
Touchstone JS is the open-source ReactJS powered UI framework for developing beautiful hybrid mobile apps. it is easy to use with Cordova/PhoneGap-based applications and also it provides a basic set of user interface elements that look and feel like native controls. If you are a React.JS fanboy who wants to develop mobile applications with existing skills you can use touchstone JS for your applications.
Official Website: TouchStone JS

Ratchet
Ratchet is another HTML5 Mobile UI framework developed by Twitter as an internal tool to create their mobile app UI prototype which is then released publicly as an open-source project. Ratchet comes with a collection of User Interface and JavaScript components for building simple mobile apps, providing reusable HTML classes. Also, it provides a font icon set named Ratcheticon and two pre-made UI themes for iOS and Android
Official Website: Ratchet

Conclusion
Although there are a huge number of Mobile web UI frameworks available in the market, only a few of them are reliable and worthwhile. The above-mentioned are some of the best Mobile web UI frameworks that augment mobile app development and PWA while ensuring a beautiful user experience and performance. All these frameworks have their own benefits, so you must take your primary objectives, the platform of choice, and target audience into consideration to streamline the most preferable choice with a framework that is most suitable for your mobile application or mobile website.
Please let us know your thoughts in the comments.



Recent Comments