What is ionic framework ?
ionic framework is a open source html5 framework for developing highly interactive apps using mobile optimized html5, css and js components, build with Sass and optimized for Angular JS.
ionic is mainly focused look and feel UI interaction of the app it closely resembles native mobile counter parts, and it is well to use with phonegap or cordova mobile application development, rather then mobile site ionic is focused on native/hybrid mobile application development so it takes html5 on mobile development into next level.
What is Cordova or Phonegap ?
Apache Cordova it is a open source cross-platform mobile application development framework using the HTML5, JavaScript and CSS, so it makes user can create native applications without knowledge of native programming like Objective-c, java, C#. many of them confused cordova framework with phonegap, cordova and phonegap frameworks are almost same but it is having minimal difference, again i am not like to confuse, you can find the detailed answer here.
Install ionic framework and cordova
For install ionic framework and cordova must need Node.js, you can get the node.js and npm packages directly from Node.js site, or using the below command.
npm -v
then install the latest ionic cordova using command line tools, use the below command line to install the cordova ionic framework.
// install the ionic framework and cordova npm install -g cordova ionic // windows platform $ sudo install -g cordova ionic // for MAC and linux platform
Install Android SDK and iOS Platform tools for ionic
next you need install the platform specific SDK for develop the application for separate platforms.
ionic framework tutorial team created a video for Installing Cordova and the Android SDK on Windows 7 and 8, and also check out the cordova guide for android platform.
For developing application for iOS platform you must need MAC and follow the guidelines in the Cordova guide for iOS platform.
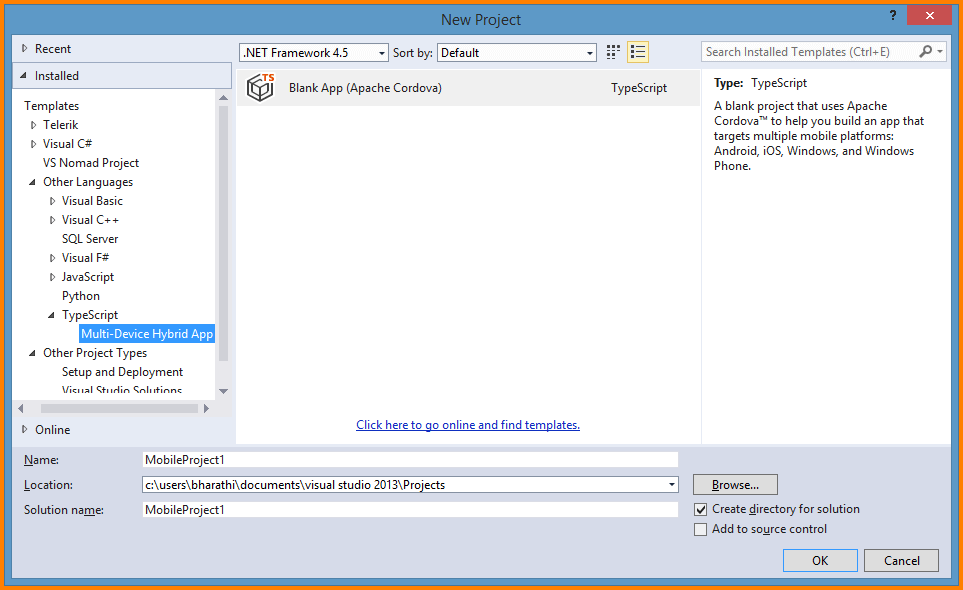
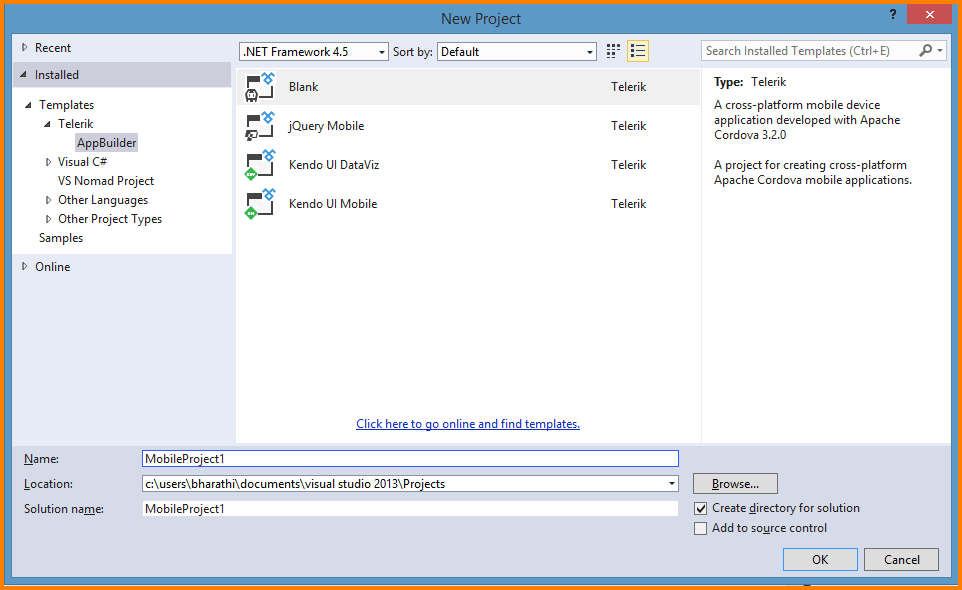
ionic template types for mobile app
ionic provides set of ready-made templates for creating mobile apps, listed in the below
1. blank ionic template
2. tab ionic template
3. sidemenu ionic template
for creating the blank ionic app
$ ionic start [appname] blank
creating tab ionic template
$ ionic start [appname] tabs
creating sidemenu ionic template
$ ionic start [appname] sidemenu
Build and Run the ionic app
Testing your ionic app into browser use the below command line, any changes are made in your html, javascript and css files the browser automatically reloads.
$ ionic serve
you can build and run the ionic app for ios and android platform directly using command line, for running the ionic application into simulator
$ ionic build ios $ ionic emulate ios
for running ios ionic application into real devices use the below command lines
$ ionic run ios
instead iOS in the above commands use android to test applications into android device, and make sure you have enabled USB debugging in your connected devices.




Recent Comments