UITextField object is one of the most commonly used UI Control in iOS, it displays editable text and sends an action message to a target object, it usually gets a small amount of text from the user and performs some immediate action like search operation, based on that text.
In this tutorial, we are going to explain about UITextField and UITextField delegates, this example is written in swift so you must need Xcode 6 or higher version to run this application.
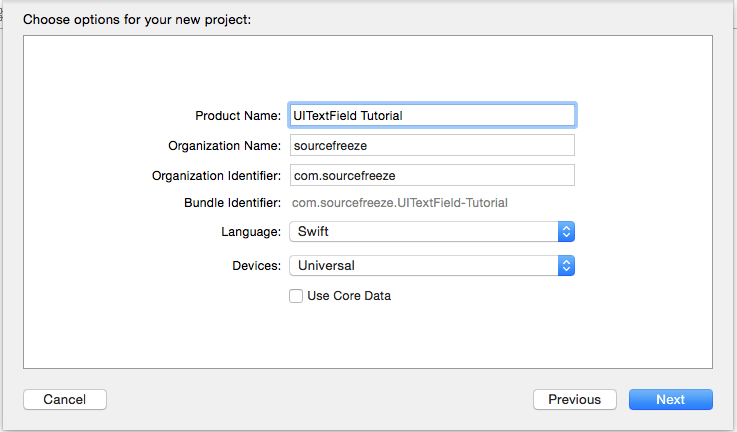
Open the Xcode and create a new single view application.
Then enter the product name as “UITextField Tutorial” next fill out the Organization Name and Organization identifier then select “Swift” language and device family as Universal and remains core data field as unchecked because we are not using that feature.
UITextField Design Part
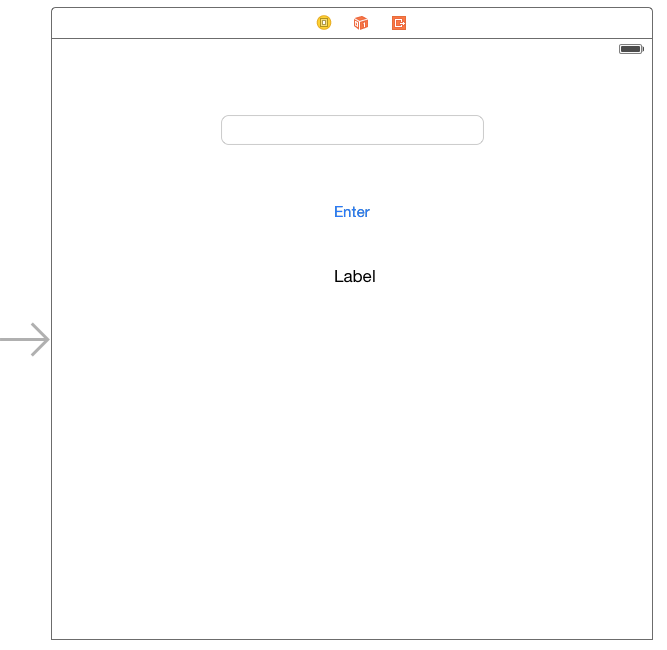
Now open the Main.storyboard file, drag and drop the UITextField, UIButton and UILabel, change the UIButton name as “Enter”. The Storyboard will looks like below.
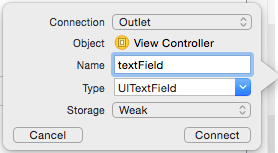
Next, Select the Assistant Editor to create the IBOutlet for UITextField and UILabel name it as “textField”, “enteredValue” respectively.
Once created above outlet connection the below code added into ViewController.swift file.
Then, we have to create a IBAction for UIButton and name it as “buttonClicked” once the connection created, it will add buttonClicked(sender: AnyObject) method into the ViewController.swift file.
Dismiss Keyboard in UITextField
Now run the application you able to type the text in the textFiled, But you not able to dismiss the keyboard while pressing the return key, for dismiss the keyboard we have use resignFirstResponder() and for showing the keyboard we have used becomeFirstResponder(). Here we have handle the hide keyboard and assign the uitextfield text value into the uilabel text in the enter button click by using the below code.
@IBAction func buttonClicked(sender: AnyObject)
{
textField.resignFirstResponder();
enteredValue.text = textField.text;
}UITextField Delegate
UITextField supports the use of delegate object, it is used to send messages about edit status when certain action occurs. now i am going to explain uitextfield delegate methods in detail.
textFieldShouldBeginEditing : this method gets called just before textfield gets active.
textFieldDidBeginEditing : this method gets called when the textfield active.
textFieldShouldEndEditing :this method gets called before the textfield becomes inactive.
textFieldDidEndEditing : this method gets called when the textfield becomes inactive.
textFieldShouldClear : this method gets called when the clear button pressed.
textFieldshouldChangeCharactersInRange : this method gets called when while typing every single character before its displayed. if you validate the keyboard for editing certain characters this is the best place to implement.
textFieldShouldReturn : this method gets called when return key pressed in the keyboard, and it best place to add the dismiss keyboard function.
Open ViewController.swift file and modify the file like below for adopting uitextfield delegate,
import UIKit
class ViewController: UIViewController, UITextFieldDelegate
{
@IBOutlet weak var textField: UITextField!
@IBOutlet weak var enteredValue: UILabel!
override func viewDidLoad()
{
super.viewDidLoad()
textField.delegate = self; // Do any additional setup after loading the view, typically from a nib.
}
override func didReceiveMemoryWarning()
{
super.didReceiveMemoryWarning() // Dispose of any resources that can be recreated.
}
@IBAction func buttonClicked(sender: AnyObject)
{
textField.resignFirstResponder();
enteredValue.text = textField.text;
}
}Now, add the textfield delegates methods into the ViewController.swift file, and each delegate method gets called I have printed corresponding methods information in the console,
// UITextField Delegates
func textFieldDidBeginEditing(textField: UITextField)
{
println("TextField did begin editing method called")
}
func textFieldDidEndEditing(textField: UITextField)
{
println("TextField did end editing method called")
}
func textFieldShouldBeginEditing(textField: UITextField) -> Bool
{
println("TextField should begin editing method called") return true;
}
func textFieldShouldClear(textField: UITextField) -> Bool
{
println("TextField should clear method called") return true;
}
func textFieldShouldEndEditing(textField: UITextField) -> Bool
{
println("TextField should snd editing method called") return true;
}
func textField(textField: UITextField, shouldChangeCharactersInRange range: NSRange, replacementString string: String) -> Bool
{
println("While entering the characters this method gets called")
return true;
}
func textFieldShouldReturn(textField: UITextField) -> Bool
{
println("TextField should return method called")
textField.resignFirstResponder();
return true;
}Then Build and run the application the output will look like below Download the UITextField and UITextField Delegate tutorial in this link.






Leave a Reply