In the previous tutorial we have implemented the Cordova camera plugin example, now this tutorial we will learn about how to implement Cordova device plugin example.
Next create the ionic project using the below commands. Here we are creating the ionic blank project and name it is as “DevicePluginExample”
ionic start DevicePluginExample blank cd DevicePluginExample
Then add the android and iOS platforms using the below ionic commands.
ionic platform add android ionic platform add ios
Note:
You must need Mac to run the iOS applications.
Then integrate the ng-Cordova library into your project, if you are new to ng-Cordova framework here is the simple description.
What is ng-Cordova?
“ngCordova is a collection of AngularJS services and extensions created by Ionic and driven by the community. These services make it easier to integrate Cordova plugins into Ionic applications”
Then start download the latest ng-cordova library and place the ng-cordova.min.js file in your project’s www/js directory.
Add the ng-cordova.min.js reference above to the cordova.js file in the index.html as mentioned in the below.
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="initial-scale=1, maximum-scale=1, user-scalable=no, width=device-width"> <title></title> <link href="lib/ionic/css/ionic.css" rel="stylesheet"> <link href="css/style.css" rel="stylesheet"> <!-- IF using Sass (run gulp sass first), then uncomment below and remove the CSS includes above <link href="css/ionic.app.css" rel="stylesheet"> --> <!-- ionic/angularjs js --> <script src="lib/ionic/js/ionic.bundle.js"></script> <script src="js/ng-cordova.min.js"></script> <!-- cordova script (this will be a 404 during development) --> <script src="cordova.js"></script> <!-- your app's js --> <script src="js/app.js"></script> </head> <body ng-app="starter">
ng-cordova integration is still not over. Open your app.js file and alter the angular.module line to look like the following.
angular.module('starter', ['ionic', 'ngCordova'])
Adding the Cordova Device Plugin
The next thing we want to do is add the Apache Cordova device plugin. This can be done by running the following command.
cordova plugin add org.apache.cordova.device
Now we are configured the application with Cordova device plugin.
Add get Device information button and create the div element to get the device information details.
<body ng-app="starter" ng-controller="DeviceController">
<ion-pane>
<ion-header-bar class="bar-stable">
<h1 class="title">Device Information</h1>
</ion-header-bar>
<ion-content>
<div class="item item-text-wrap">
<ul class="list">
<li class="item">
Manufacturer : {{manufacturer}}
</li>
<li class="item">
Model : {{model}}
</li>
<li class="item">
Platform : {{platform}}
</li>
<li class="item">
UUID : {{uuid}}
</li>
</ul>
</div>
</ion-content>
</ion-pane>
</body>
Next create the controller for app.js file and add $ionicPlatform.ready function. Then get the device information using getDevice() function and assign the device detail values in respective list elements. Please find the full source code for app.js file in the below.
angular.module('starter', ['ionic','ngCordova'])
.run(function($ionicPlatform) {
$ionicPlatform.ready(function() {
// Hide the accessory bar by default (remove this to show the accessory bar above the keyboard
// for form inputs)
if(window.cordova && window.cordova.plugins.Keyboard) {
cordova.plugins.Keyboard.hideKeyboardAccessoryBar(true);
}
if(window.StatusBar) {
StatusBar.styleDefault();
}
});
})
.controller('DeviceController', function($ionicPlatform, $scope, $cordovaDevice) {
$ionicPlatform.ready(function() {
$scope.$apply(function() {
// sometimes binding does not work! :/
// getting device infor from $cordovaDevice
var device = $cordovaDevice.getDevice();
$scope.manufacturer = device.manufacturer;
$scope.model = device.model;
$scope.platform = device.platform;
$scope.uuid = device.uuid;
});
});
})
next we have to run the application using the below command lines. if you are running in emulator you can use emulate instead run.
ionic run ios ionic run android
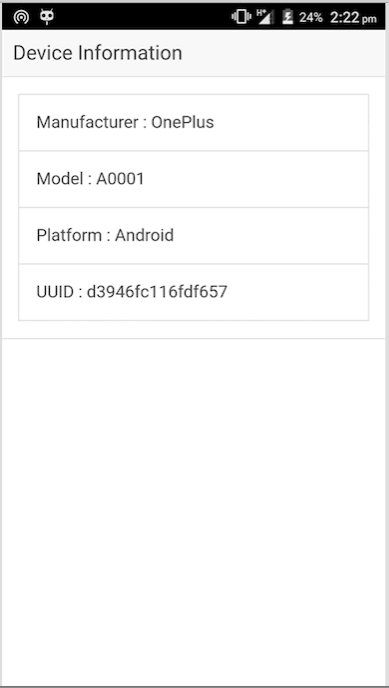
Once run the application it will get the device details in the ionic platform ready function. the output will looks like below and find the full source code for this application in this github link.

Leave a Reply