In the previous example we have learned about how to create uitextfield and uitextfielddelegate, Now this tutorial we will teach about how to create iOS uitableview tutorial in swift.
uitableview is one of the most used ios control. It is used to list the set of items in a single column and it is a subclass of uiscrollview so by default the scrolling is enabled although uitableview allows vertical scrolling only. If you are serious documentation lover please refer the apple documentation here for the detailed information. uitableview is close identical with uicollectionview and you can see the example uitableview in the ios settings app.
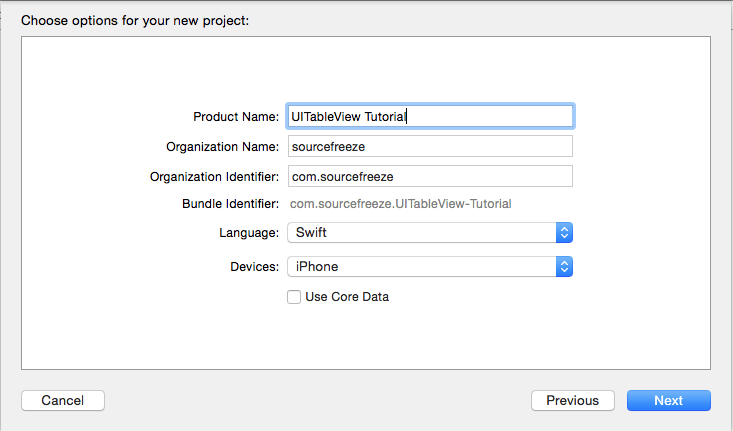
Open Xcode and create a new “Single View Application”, enter the product name as “UITableView Tutorial” next fill out the Organization Name and Organization identifier then select “Swift” language and device family as iPhone and remains core data field as unchecked because we are not using that feature.
UITableView : Designing Part
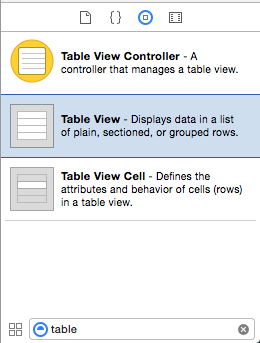
Now, select the Main.storyboard file. Find the Table View object from “Show the Object library”
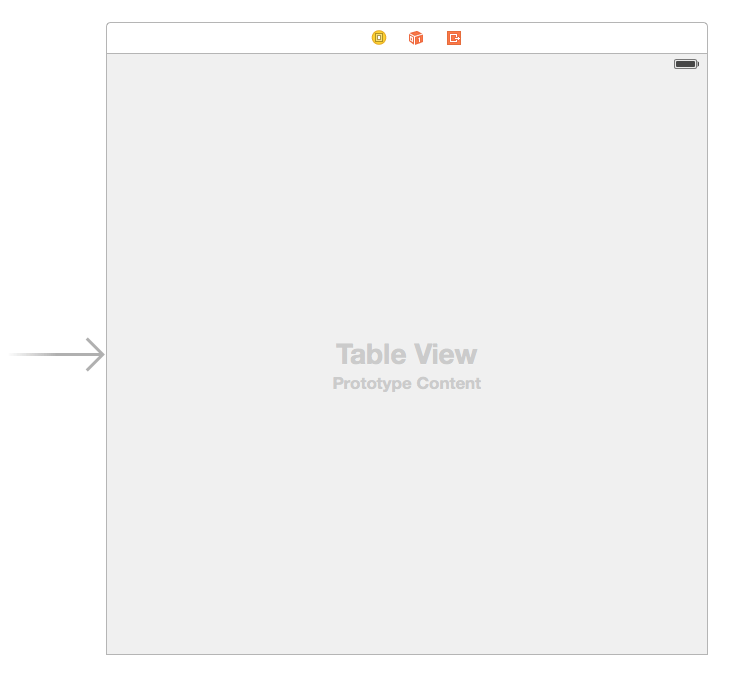
Drag and drop the UITableView to ViewController scene now the viewcontroller will looks like below.
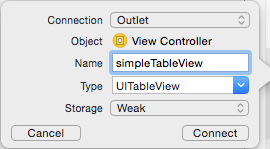
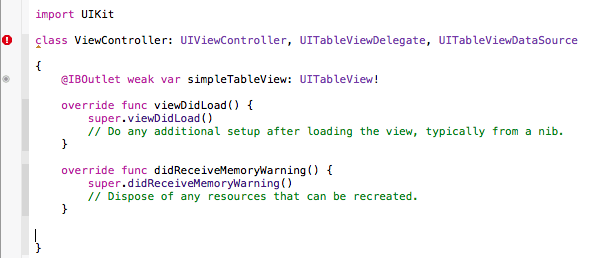
Next, Create the IBOutlet for UITableView and name the tableview object as “simpleTableView”
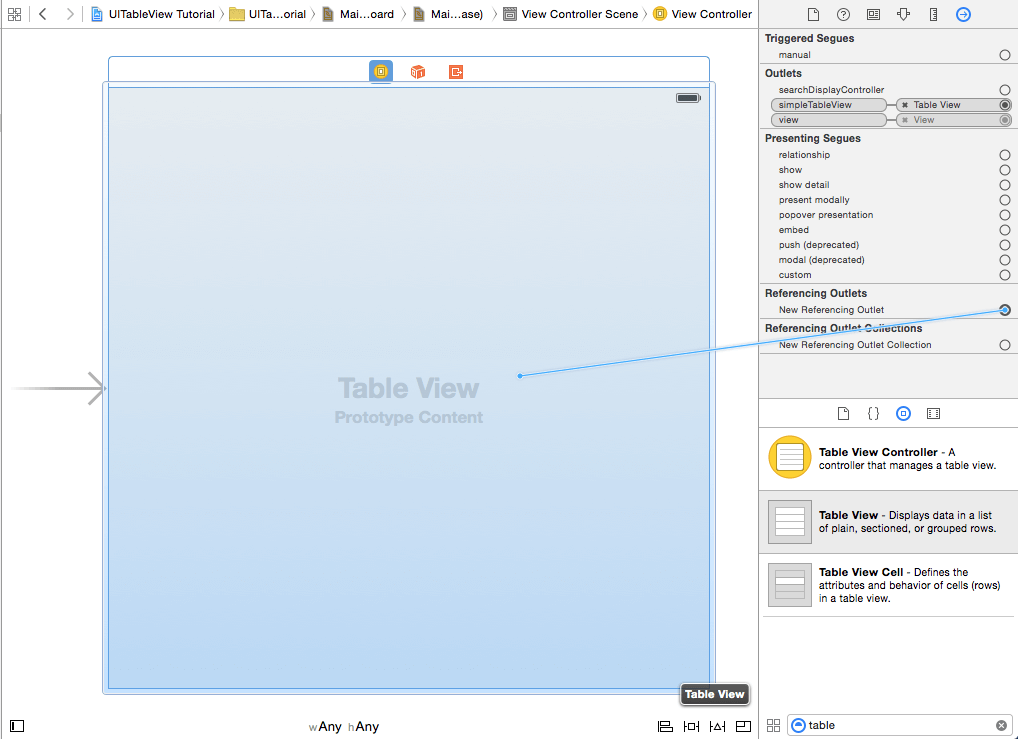
Select the ViewController Root View, then connect datasource and delegate to the UITableView as show in the below.
To ensure the connection are properly connected
UITableView : Coding Part
Next, Download and include this images into your project, then add TableView delegate and datasource protocol declaration in the ‘ViewController.swift’ file as shown in the below. you are getting error while adding, yes for UITableViewDataSource needs to implement two mandatory methods that will be explained later in this tutorial.
Add the below code into the viewcontroller class file, here i am declaring the two string array one is named as animalNames, which contain animal names list and another array named as animalImages which contain animal image names.
var animalNames: [String] = ["Cat", "Dog", "Elephant", "Gangaroo", "Hipopotamos", "Lion", "Zebra"]
var animalImages: [String] = ["Cat", "Dog", "Elephant", "Gangaroo", "Hipopotamos", "Lion", "Zebra"]Next, we have to add the two datasource methods tableView:numberOfRowsInSection and tableView:cellForRowAtIndexPath. It’s mandatory to implement the methods when configuring a UITableView.
The tableView:numberOfRowsInSection method is used to inform the table view how many rows are in the section and that returns the number of items in the “tableData” array.
The cellForRowAtIndexPath: method is called every time when a table row is displayed and this two method are the part UITableViewDataSource protocal.
Implement the methods for uitableview by adding the below code snippet into the ViewController class.
func tableView(tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
return animalNames.count
}
func tableView(tableView: UITableView, cellForRowAtIndexPath indexPath: NSIndexPath)
-> UITableViewCell
{
let cell: UITableViewCell = UITableViewCell(
style: UITableViewCellStyle.Subtitle, reuseIdentifier: "mycell")
cell.textLabel.text = animalNames[indexPath.row]
var image: UIImage = UIImage(named: animalImages[indexPath.row])!
cell.imageView.image = image
return cell
}
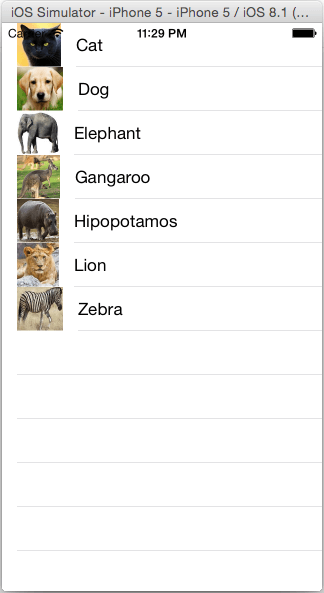
Then, Build and Run the application the output will looks like below, and Download the UITableView tutorial in this link.







Leave a Reply