What is React native?
React Native is used to create native apps with JavaScript, whereas your application is fully native but user interface design and logic was written in JavaScript using React.js and it is a open-source framework like phonegap.
In the PhoneGap and Apache Cordova used DOM for rendering, it is the main reason for slow performance. With the release of Hybrid UI frameworks like ionic framewrok, kendo UI, Onsen UI the performance was very much improved. But still it is not comparable with native performance.
React Native is not using DOM for rendering, instead of it renders with native UI views, which means you are using the native components provided by the operating system.
Supported Platforms:
iOS and Android (for android still it is not released but they promised it will be available soon).
How React Native works?
As, already mentioned react native not using web views, it uses JavaScript run time ( JavaScript Core in iOS), once the applications are created using react cli it needs native IDE (XCode /Android SDK) to run the applications, while running it loads the index.ios.bundle, that feeds react code to JavaScript runtime that asynchronously communicate with native thread ( main activity).
React Native iOS code for better understanding.
NSURL *jsCodeLocation; jsCodeLocation = [NSURL URLWithString:@"http://localhost:8081/index.ios.bundle"]; RCTRootView *rootView = [[RCTRootView alloc] initWithBundleURL:jsCodeLocation moduleName:@"WeatherApp" launchOptions:launchOptions]; self.window = [[UIWindow alloc] initWithFrame:[UIScreen mainScreen].bounds]; UIViewController *rootViewController = [[UIViewController alloc] init]; rootViewController.view = rootView; self.window.rootViewController = rootViewController; [self.window makeKeyAndVisible]; return YES;
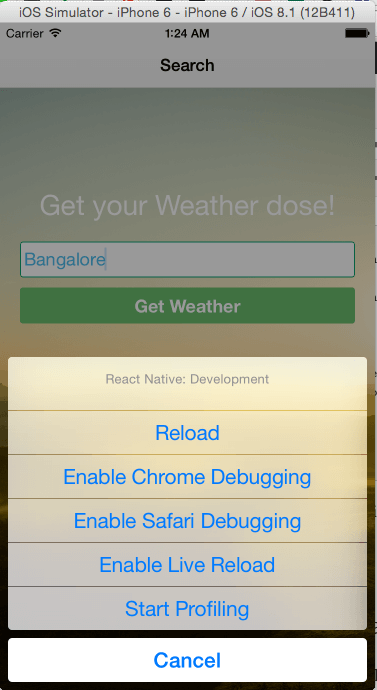
And, i have tried to run the one live application, just impress by weather application that is available in this link.
While developing you can instantly reload the application in the simulator like browsers in the web apps, and it provides a better debugging option.
Live Appstore apps build with React Native
Yes, two react native applications are already available in the appstore.
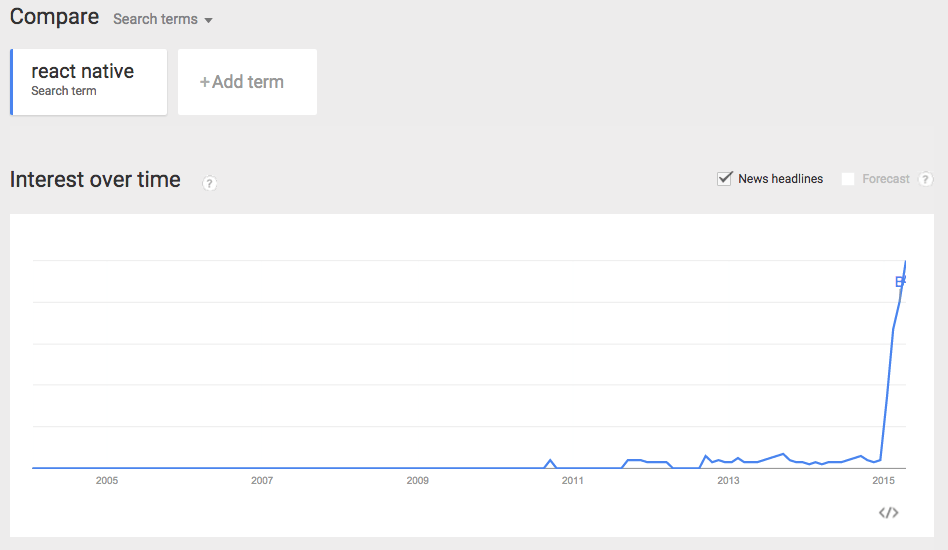
React Native popularity
Next, I tried to analysis the popularity of react native. yes, it is getting popular day by day !!!! ( found many positive responses in the social networks). when you look at the google trends graph in the below you know most people love react native but let us wait and see how they are using in their development.
React Native is the first framework for JS-Native ?
The short Answer is No, Telerik already provides nativescript, which working mostly same as react native.
What is Native Script:
NativeScript is a cross-platform JavaScript framework that lets you develop native iOS, Windows Phone and Android apps from a single code base. The framework provides JavaScript access to the native APIs, user interface and rendering engines of iOS,Android and WP8. By using JavaScript or TypeScript, you can create one project that builds into an iOS or Android app with native user experience.
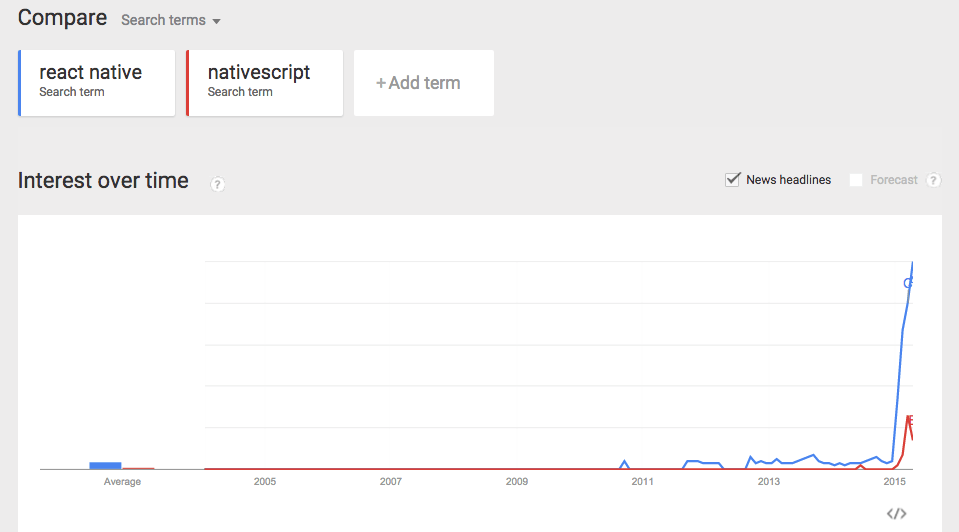
React Native vs Nativescript
React naitve supports iOS and Andorid platform, nativescript supports iOS, Android and Windows phone. the both are opensource by popularity as per google trends the react native looks step ahead,
But i like cover this difference in a separate detailed blog, as per now we can’t conclude react native or nativescript which will be a better one.
Conclusion:
The application developer who are familiar with web technologies will love react native, and sure it is not completely not replace neither hybrid apps nor native , But it is have a huge place to grow. Yes, read the title once again still there is a question mark (cool)




Leave a Reply