Some applications need to display online web content, for iOS development that needs “UIWebView” to display online sites as well as local html files or even displaying a PDF documents we will use UIWebview. In this tutorial we will see how to create “uiwebview example” using objective-c.
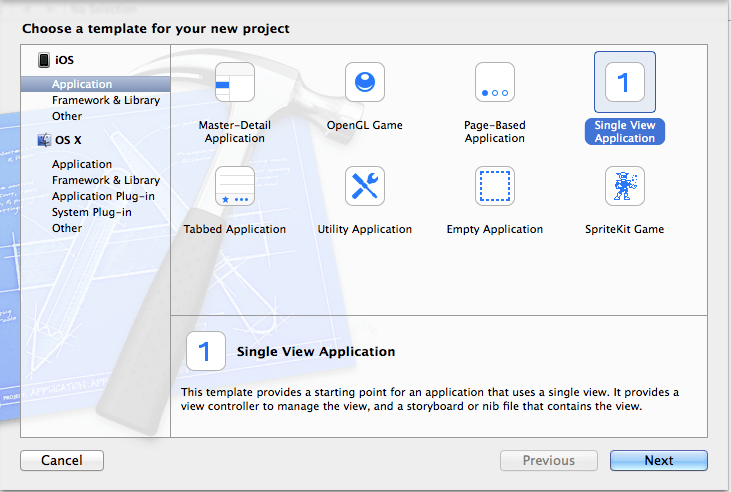
Open XCode, create a single view application using File –> New –> Project, select as universal project.
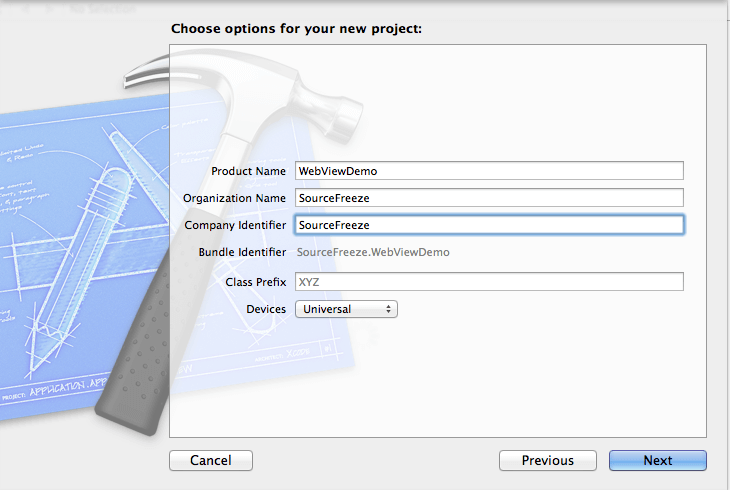
then enter the project name, Organization and other fields like below.
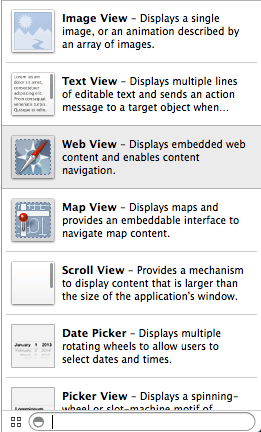
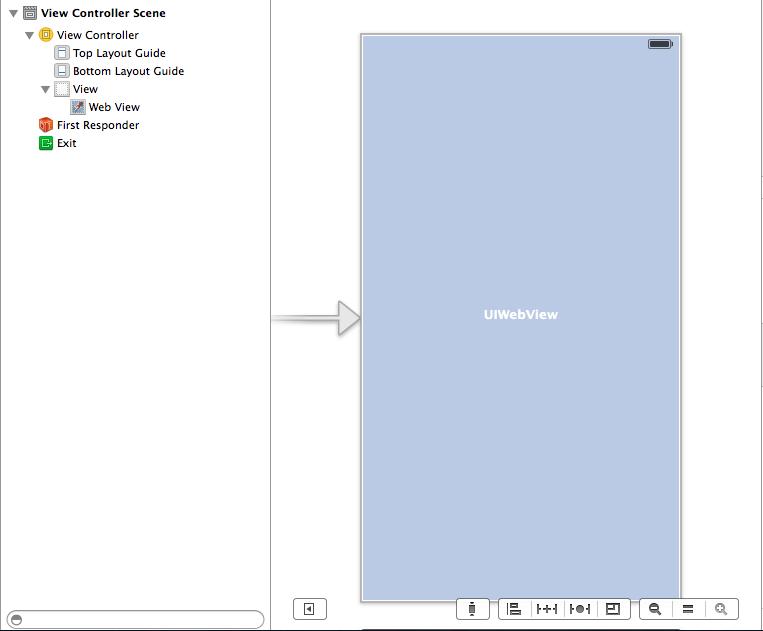
we can add the webview into viewcontroller in two ways. First – to create programmatically and Second – by using storyboard. Initially, we shall discuss about creating uiwebview example using story board.At right bottom of xcode you can find utility area and select object library, drag and drop the uiwebview control into storyboard viewcontroller page.
now uiwebview gets added into viewcontroller and the storyboard view will looks as below.
then add the uiwebview reference into viewcontroller.h file by clicking the assistant editor,
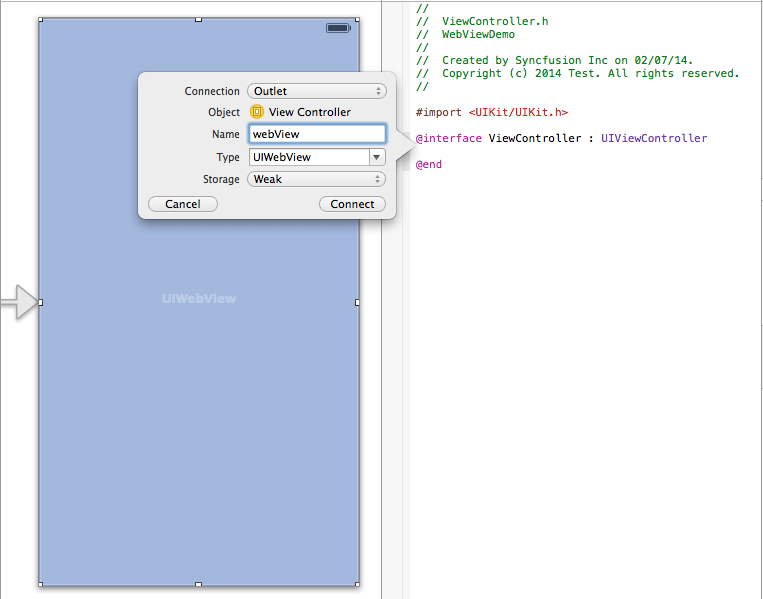
then control + click the storyboard uiwebview then drag into viewcontroller.h file and place just below @interface, one editor window will open like below. just enter the webview name and click connect.
uiwebview load url :
open the viewcontroller.m file and add the below code snippets into viewDidLoad method.
[super viewDidLoad];
NSString *urlString = @"http://www.sourcefreeze.com";
NSURL *url = [NSURL URLWithString:urlString];
NSURLRequest *urlRequest = [NSURLRequest requestWithURL:url];
[_webView loadRequest:urlRequest];
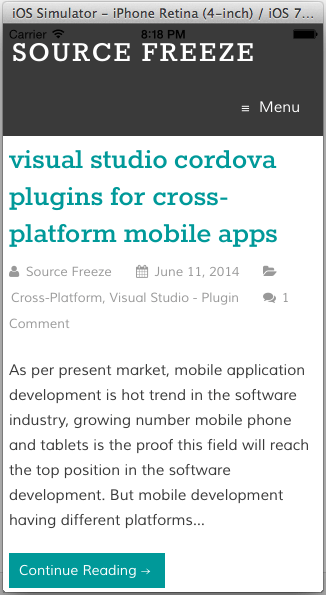
select the iphone simulator Build and Run the application you should see the requested url loaded into uiwebview, you can run the same application in iPad simulator also.
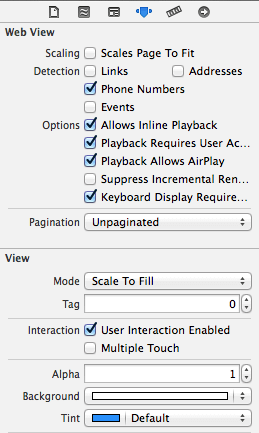
at the top of the right bar click the show attribute inspector you can see the ios webview properties, select Scales Page To Fit which automatically scale the webpage which is inserted into the view it shows entire site instead of zoomed view. Detection section which is used to analyse content having any links, address and phone number and events(adds into calendar). change the uiwebview background using Background section.

UIWebView load local file
we have seen how to load online url, let’s we will see about how to load local html files into uiwebview. create new file by right click and add New file, name it as index.html file. add some html content in the index.html file. then add the below code snippet into load local html file method Build and Run the project.
/* load local html file
[super viewDidLoad];
NSString *localURL = [NSBundle pathForResource:@"index" ofType:@"html" inDirectory:nil];
NSURLRequest *urlRequest = [NSURLRequest requestWithURL:[NSURL fileURLWithPath:localURL]];
[_webView loadRequest:urlRequest];Create uiwebview programmatically
using the below code you can create uiwebview programmatically and add into view,
[super viewDidLoad];
// Do any additional setup after loading the view, typically from a nib.
UIWebView *webView = [[UIWebView alloc]init];
NSString *urlString = @"http://www.sourcefreeze.com"; NSURL *url = [NSURL URLWithString:urlString];
NSURLRequest *urlRequest = [NSURLRequest requestWithURL:url];
[webView loadRequest:urlRequest];
[self.view addSubview:webView];Build and Run the application you can get the same output as earlier.
Reached the end of the tutorial, for your reference you can download the entire Xcode project here. leave me a comment still if you have any questions.







Leave a Reply